TLDR
Have you ever been browsing a website and you see a special offer or app download at the top of the page? Wouldn’t it be great if you could have something like that for your mobile app? Well, now you can! With App Store Banners, you can promote your mobile app on the App Store from any website.
A smart app banner is an easy and effective way to let mobile users know about your app. It's dynamic, meaning it only shows up when viewed on a compatible device like an iPhone or iPad. Plus, it’s tailored to each user’s device - so they won't be seeing an Android app on iOS! Here I'm going to walk you through some best practices for getting started with App Store Banners and how to make the most of your promotions. So read on to learn how to promote your mobile app on the App Store with a smart app banner.
Understanding Smart App Banners on the App Store
Have an app you want to promote on the App Store? You should consider using a Smart App Banner. These banners are an easy and efficient way of driving more users to your app from a website. And not only is it easy to set up, but these banners also provide a consistent iOS look and feel.
Smart App Banners can be implemented on any website and link directly to the App Store, so that customers can quickly and easily download your app. Plus, these banners are designed for the device being used—meaning customers will get the best experience possible when downloading your app.
Customers will also appreciate that you are making their lives easier by providing a convenient way to open your app right in the App Store with a single tap, instead of them going through the effort of manually searching for it amongst other apps. This is a much better user experience compared to other promotional methods like email campaigns or ads—so Smart App Banners could be just what you need to drive more downloads for your mobile application.

How to Create a Banner to Promote Your App
Once you have your app live in the App Store, it's time to start promoting it. The first step is to create a banner or other custom marketing assets that link directly to your App Store product page from a website.
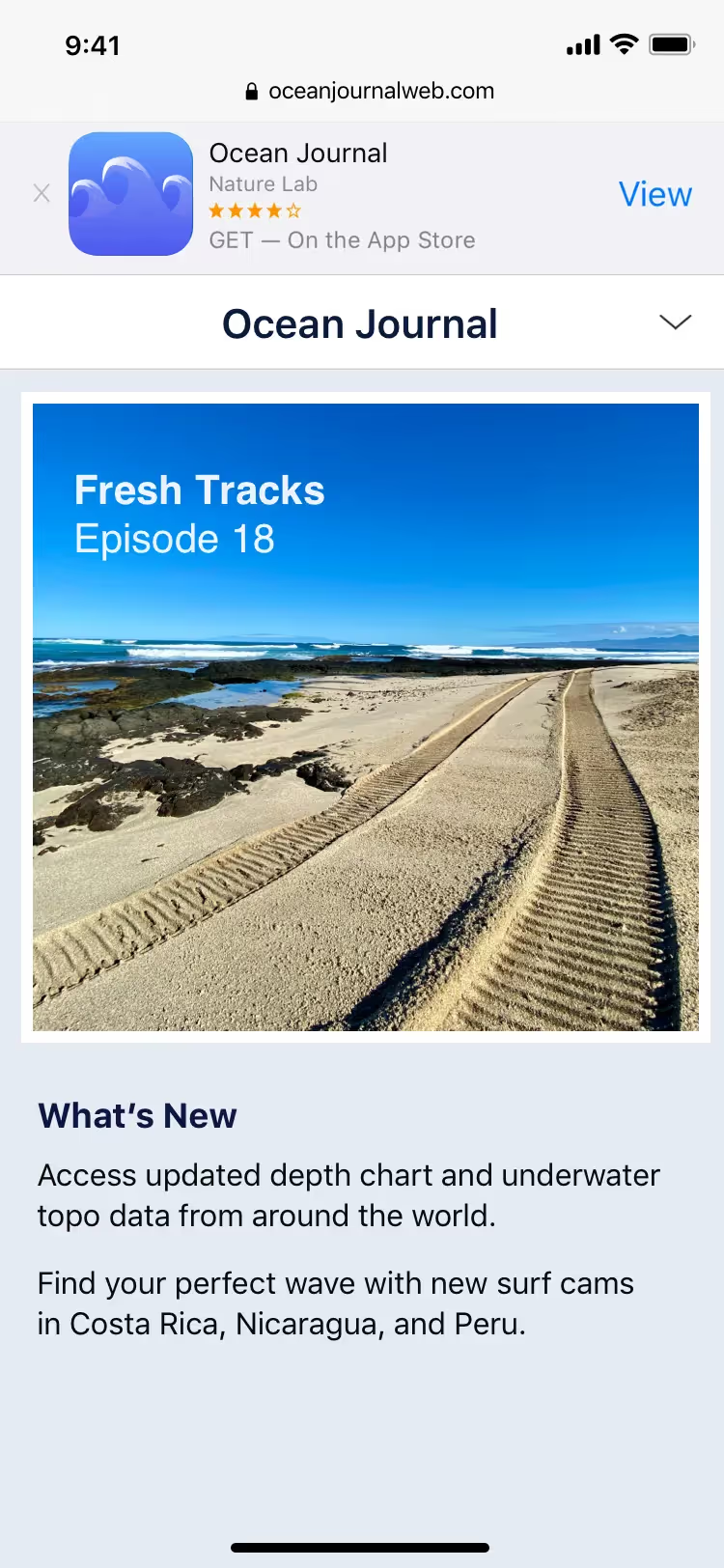
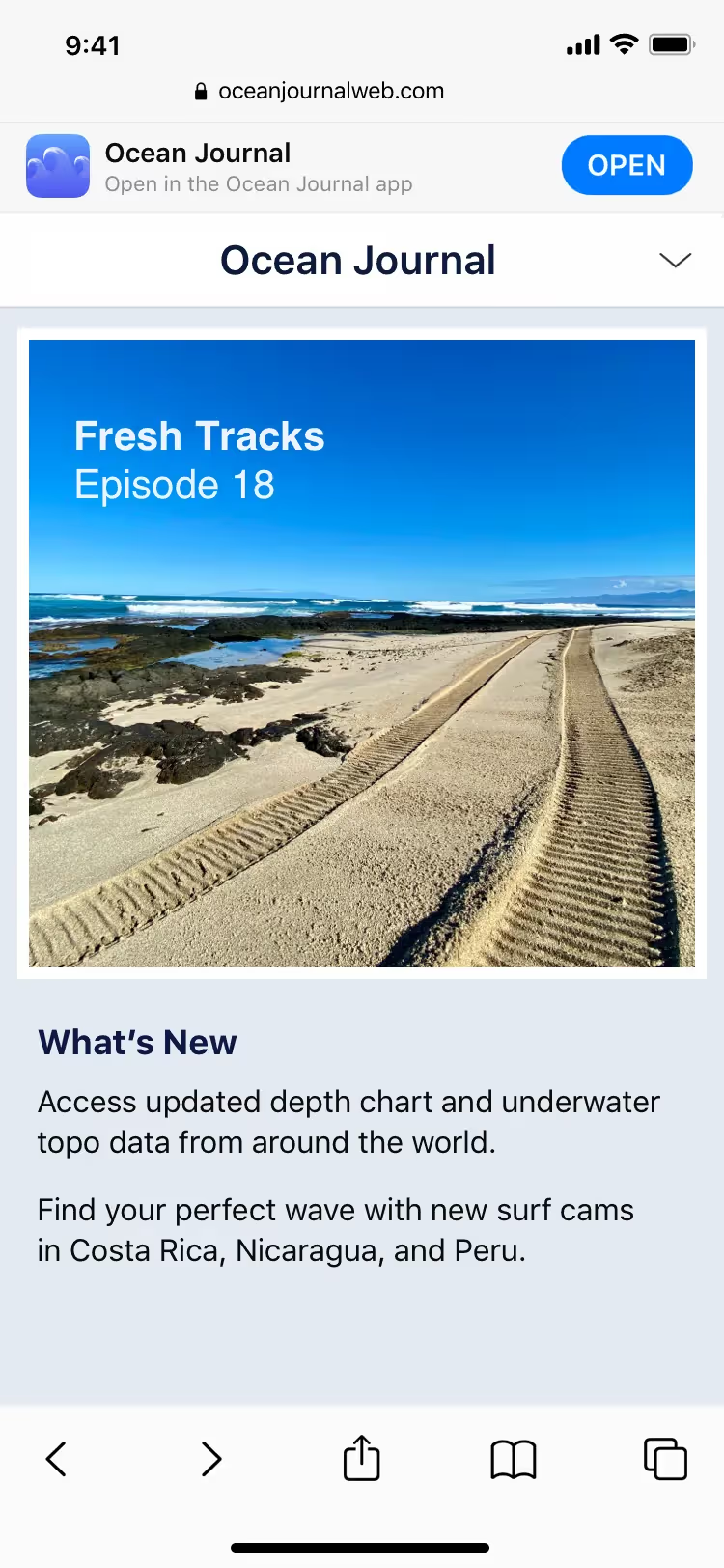
Apple encourages developers to use Smart App Banners, which are HTML meta tags, on their websites. A Smart App Banner will appear at the top of the page on both web and mobile browsers and can be customized with your app's icon, name, developer name, price, rating and more. It includes a call to action button linking directly to your product page in the App Store, where visitors can download or purchase your app.
In addition to creating custom banners on your website, you can also use Apple Search Ads to promote your app across all levels of the App Store in search results and product pages. Once you set up an Apple Search Ads account, you can create ads that link directly back to your store product page with clear and concise messaging that will help users understand what they'll get when they download or purchase your app.
Adding a Smart App Banner to Your Website
Now that you know the benefits of having a Smart App Banner, let's talk about how to create one and add it to your website.
Smart App Banners are simply snippets of HTML code that you add to your website or web-app. You can generate this code from App Store Connect, which allows you to customize the banner and make sure it fits with your overall website design. When visited from an iOS device, the Smart App Banner will be displayed using the metadata from iTunes Connect.
Here are a few key points for setting up your Smart App Banner:
- The iOS device must be running iOS 6 or later in order for the banner to appear
- Make sure the web page URL matches exactly what is associated with your app in App Store Connect
- Get creative and make sure the banner fits nicely within other visual elements on your website
- Test on multiple devices as soon as possible to make sure it works properly
Adding a Smart App Banner to your website is easy and is a great way to promote your mobile app, entice customers and increase downloads.

Tips for Optimizing Your Smart App Banner
To ensure that your banner does its job, here are a few things to keep in mind when creating your Smart App Banner.
Message
Keep your message simple and focused on the end goal—encouraging people to download the app. Make sure it's not too long as it will be truncated after a certain number of characters.
Appearance
Choose an eye-catching design that conveys the message of why someone should download the app. Consider using colors and fonts that align with your brand identity.
Call-to-Action (CTA)
Your CTA should be clear and prominently displayed to encourage users to take action. For example, you can use something like “Download Now” or “Install App.”
Linking & Language Setting
Make sure to link your Smart App Banner to the right App Store page for both iOS and Android users, depending on which platform you're targeting. You may also leverage language settings so that banner messages can be displayed in different languages based on the user’s locale settings.
Using A/B Testing to Improve Results
You can use A/B testing for your mobile app banner on the App Store to see what works best for your audience. A/B testing will help you evaluate different audience segments, traffic channels, and content marketing and advertising strategies. This way, you won't be basing decisions on assumptions anymore; you'll be able to conduct data collection and make decisions based on results.
The Google Play Store listing experiments feature is especially useful when it comes to A/B testing. With Google Play Store, you can test multiple elements of your mobile app without affecting download rates or ratings. You can test any number of things like graphics, screenshots, descriptions, backgrounds, etc., and see which ones work best for your target audience.
Using A/B testing will help improve your conversion rate and get the most out of your App Store campaigns. And as long as you're regularly analyzing results and adjusting accordingly, you'll eventually find what works best for you and your audience — which is key when it comes to promoting your mobile app successfully.
Examples of Smart App Banners From Leading Companies
Now that you're familiar with the concept of a Smart App Banner, let's take a look at some real-world examples.
One example that stands out is the banner used by Nike for mobile. When you visit their website on a mobile device, you're encouraged to download their app with a simple and appealing banner.
Here are some other great examples from top companies:
- Spotify has an interactive banner that allows users to easily play their tracks from the website.
- Amazon uses a smart app banner to encourage shoppers to download their app and take advantage of exclusive discounts and promotions available only in the app.
- Coca-Cola also utilizes this feature, making it easy for customers to quickly download their app and start ordering drinks from the convenience of their own device.
These banners are easy to spot and can be customized according to each company’s needs. They are all different, yet they have one thing in common: they make downloading an app simple and effective.
.avif)
Conclusion
Use Smart App Banners to quickly and easily draw attention to your app on the App Store, drive more downloads, and increase conversion rates. Be sure to customize the message so it reflects the context of the page and reinforces the reason why your users should download the app.
With a few lines of code, you can make sure that anyone who visits your website has the opportunity to easily download your app from the App Store. So, take the time to add a Smart App Banner to your website today and enjoy the benefits it can bring.


.webp)


.webp)
.png)
.webp)

.avif)
.webp)
.webp)
.webp)

.webp)

















.svg)





.svg)
.svg)




.avif)



.avif)
.avif)
















.avif)








.avif)